Pour les personnes qui préfèrent la vidéo voici une introduction à Elementor en 15min : https://www.youtube.com/watch?v=ctpCTo-Fc9Y
Elementor est l’outil de WordPress qui va vous permettre d’ajouter du contenu dans vos pages et vos articles. Vous pourrez à la fin de cette fiche créer un contenu riche et personnalisable.
Notez que vous pouvez au choix utiliser Elementor ou l’éditeur wordpress. L’éditeur par défaut de wordpress est plus léger (rapide à afficher) mais permets moins de choses : notamment vous ne prévisualisez pas directement le rendu sur le site. Nous recommandons l’utilisation d’Elementor notamment pour les utilisateurs débutants.
Créez une page ou un article
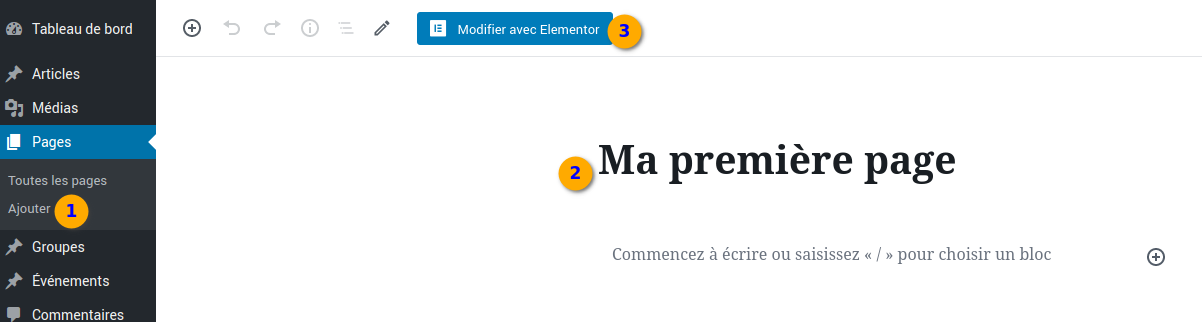
- Allez à l’onglet Pages > Ajouter
- Saisissez le titre de votre page. Par exemple Ma première page…
- Cliquer sur Modifier avec Elementor
Patientez quelques instants. Votre page s’ouvrira et vous pourrez commencer à construire la mise en page ( layout )

Comprendre le fonctionnement d’Elementor
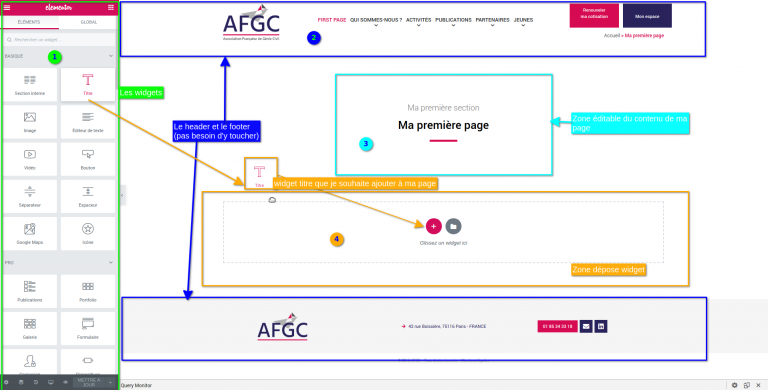
Voici une image qui reflète une page vide où l’on vient d’activer Elementor (étape précédente). Vous devez distinguer 4 parties :
- Les widgets : la partie de gauche (en vert) propose des widgets à insérer au sein de votre layout. Ce sont des “briques” que vous ajouterez par glisser-déposer au sein de votre contenu (en turquoise). Votre layout sera ainsi composé de plusieurs briques, comme si vous construisiez votre “maison”.
- Le header et le footer en bleu : il est composé de l’en-tête et du pied de votre site. Vous ne devriez pas toucher à ces deux parties.
- Le body : c’est le contenu principal. C’est donc ici que vous pourrez commencer à construire la mise en page de votre post et ajouter son contenu.
- La zone dépose widget. Vous déposez les widget que vous souhaitez utiliser à cet endroit. Vous pourrez diviser votre page en plusieurs sections et avoir plusieurs zones widget pour une meilleure mise en page.
Ajouter des titres

Pour ajouter un titre , glisser déposer le widget jusque dans la zone des widget. Pour cela cliquer sur le widget, rester appuyer et déplacer le widget sans relâcher la souris. Si vous avez réussis vous pourrez maintenant utiliser n’importe quel widget, c’est aussi simple que ça!
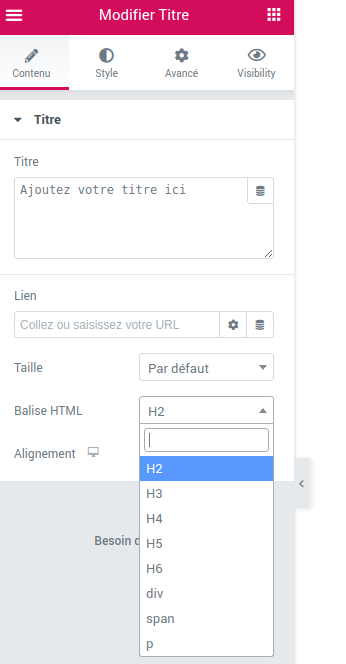
Lorsque vous ajouter un widget *Titre* la fenêtre dédiée apparaît et vous propose plusieurs options, telle que le texte, le taille ou l’alignement. Vous pouvez également ajouter lié un lien, c’est à dire que si le visiteur clique sur votre texte il sera dirigé vers l’adresse URL indiquée par le lien. Enfin vous pouvez préciser la balise HTML, ne vous laissez pas impressionner par ce terme barbare, c’est assez simple. Les éléments <h1> à <h6> représentent six niveaux de titres dans un document, <h1> est le plus important et <h6> est le moins important. Un élément de titre décrit brièvement le sujet de la section qu’il introduit. Il permet aux moteurs de recherche de référencer correctement votre page en analysant les différents niveaux de titre. Soyez donc vigilant d’utiliser les niveaux de titre dans l’ordre (ne mettez pas un h4 si vous n’avez pas mis de h3) et de manière pertinente (les titres racines sont en h2 puis augmentent en suivant l’arborescence). Lorsque vous avez terminé cliquez sur l’icône à côté de Modifier Titre pour revenir au menu.
Ajouter un bloc de texte
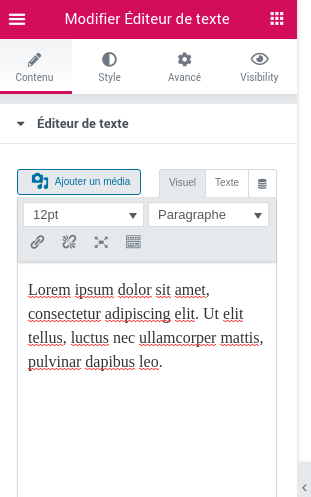
Pour ajouter un bloc de texte faite glisser le widget Éditeur de texte

La conception d’une mise en page
Créer une mise en page en partant de zéro est un bon exercice pour comprendre comment ça marche.
Le principe : vous ajoutez des sections dans lesquelles vous ajoutez des widgets .
Le reste dépendra de votre créativité et de l’utilisation que vous ferez des options proposées par Elementor.
Voici les étapes :
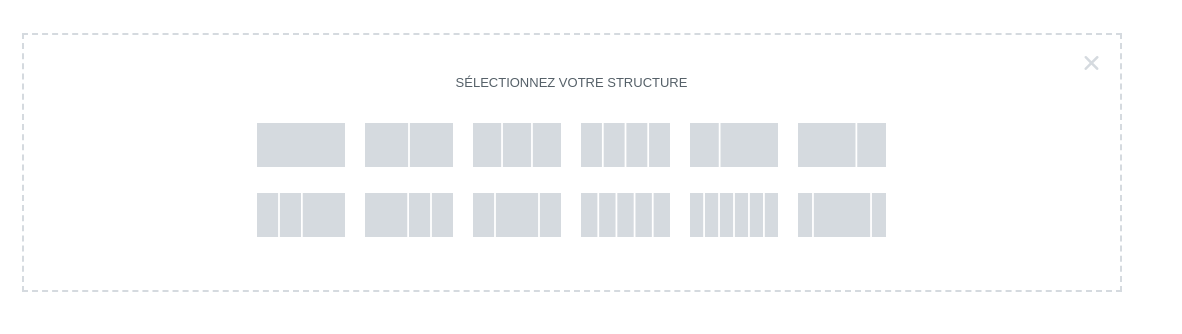
Commencez par cliquer sur l’icône “+” pour ajouter une nouvelle section.

Définissez la structure de votre section. C’est le nombre de colonnes : de 1 à 6 colonnes.
Cette section va venir se positionner en haut du layout (si aucune section pour l’instant) ou à la suite des sections déjà présentes.
Vous pourrez commencer à personnaliser le design de cette section grâce aux options disponibles.
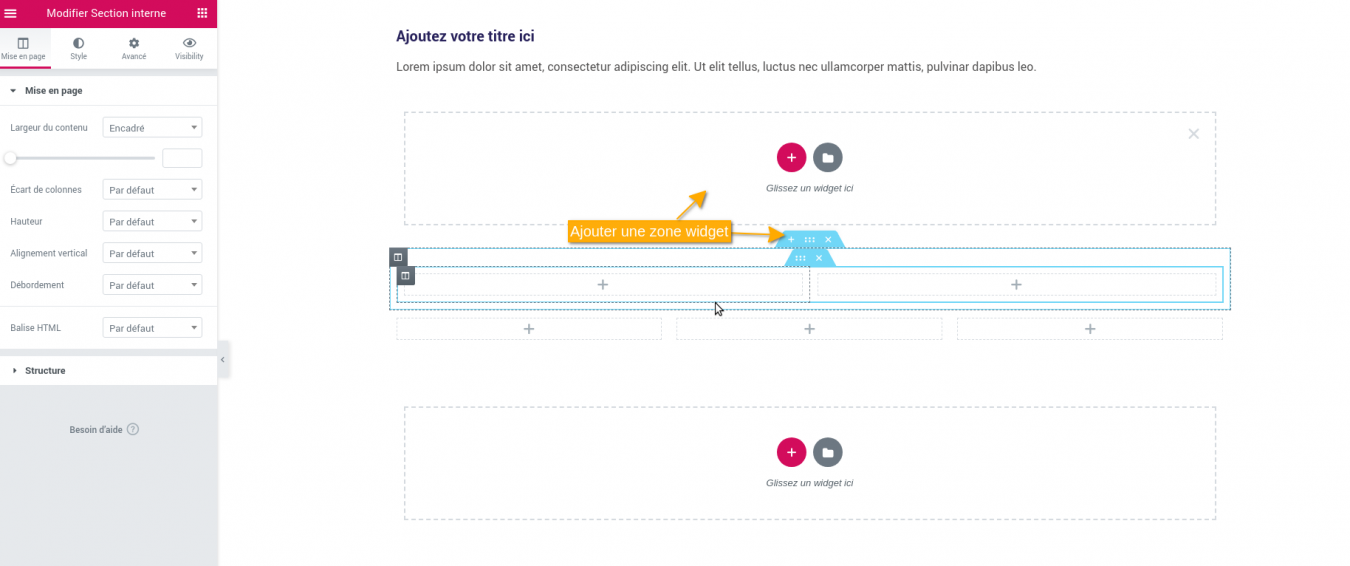
Vous pouvez créer plusieurs espaces widget pour facilement organiser vos différentes sections. Pour se faire sélectionner les contours de l’ensemble de la section et cliquer sur l’icone +.
Vous pouvez créer plusieurs espaces widget pour facilement organiser vos différentes sections. Pour se faire sélectionner les contours de l’ensemble de la section et cliquer sur l’icone +.
Sauvegarder ses modifications et publier
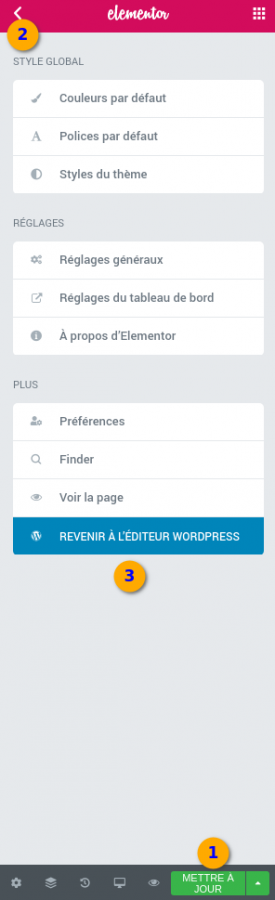
Vous êtes satisfait de votre contenu ? Il est temps de sauvegarder et de retourner sur l’éditeur WordPress pour publier. N’oubliez pas de prévisualiser les changement par sécurité!
Publier ou Mettre à jour selon qu’il s’agisse de création ou de modification