Elementor est un outil qui vous permet d’éditer le contenu de vos articles et de vos événements.
En premier lieux assurez-vous d’être bien connecté à d’administration WordPress.
Vous pourrez accéder à Elementor via certains boutons sur WordPress si vous êtes sur la page de modification d’un article ou d’un événement
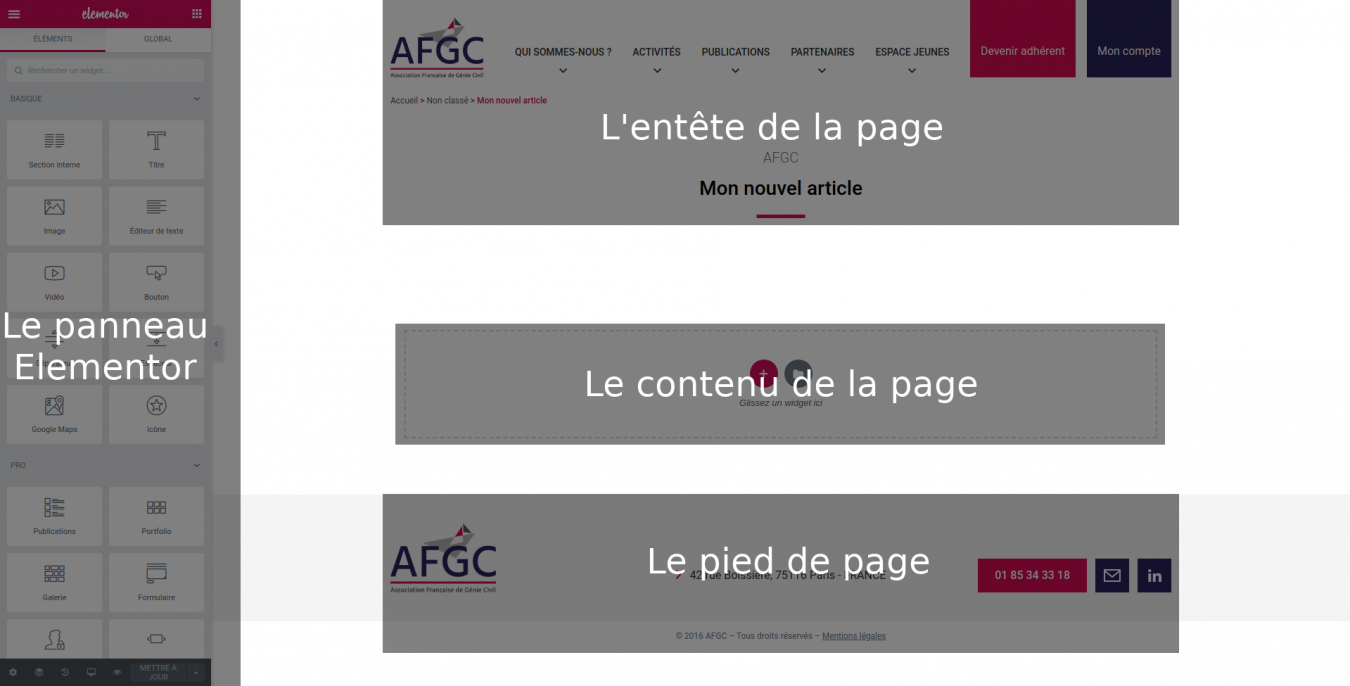
Interface d'Elementor
La page d’édition de Elementor se compose de 4 entités :

L’entête et le pied de page ne sont pas éditable via cette page et représente simplement un aperçu de la version actuelle de la page.
Le panneau Elementor fournira les éléments, appellés Widgets et leurs options pour remplir la page. Son contenu s’adaptera pendant votre édition pour vous faciliter la tâche.
Le contenu de la page sera remplit d’éléments via le panneau Elementor. Vous pourrez y modifier certaines de leurs options tel que la position ou la largeur des éléments présents.
Ajout d'un élément de contenu
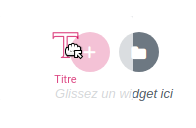
Afin d’ajouter un élément dans votre page, cliquez/glissez-le du panneau Elementor vers le contenu de page.
1
Trouvez le widget que vous souhaitez ajouter dans la page

2
Tirez-le en dehors du panneau Elementor

3
Déposez-le dans le contenu

Bien qu’Elementor vous propose une grande variété de widget il vous sera possible d’enrichir vos pages simplement avec les widgets situés dans l’onglet Basique du panneau Elementor. Ces widget sont plus facile d’utilisation mais fournissent des possibilités moins avancées.
Edition d'un élément de contenu
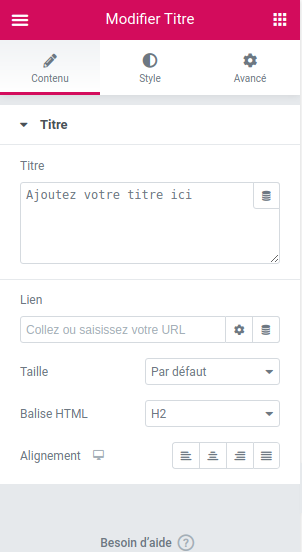
À la sélection de l’élément dans le contenu de page, le panneau Elementor changera.
Le contenu de ce panneau s’adaptera suivant le type de widget que vous aurez sélectionné mais les onglets Contenu, Style et Avancé seront toujours présents :
L’onglet Contenu a pour vocation de gérer le contenu du widget.
Pour un texte : le corps du texte.
Pour une image : l’image elle-même.
L’onglet Style a pour vocation de gérer le visuel du widget.
Pour un texte : sa couleur, typographie …
Pour une image : sa taille, son opacité…
L’onglet Avancé gère des fonctionnalités plus complexes tel que les marges, certains effets, l’arrière plan etc.

Pour récapituler :
1
Sélectionnez l'élément

2
Éditez son contenu

3
Éditez son style

4
Éditez ses options avancées

Mise en page
Pour gérer la mise en page vous devrez prendre en main les Sections de Elementor. Ces dernières peuvent être considérées comme des colonnes ordonnées qui contiennent vos widgets sur la page.
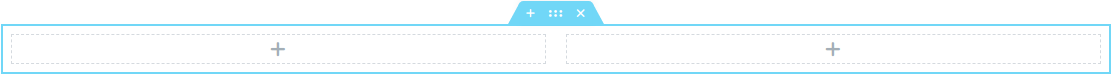
1
Cliquer sur le bouton +

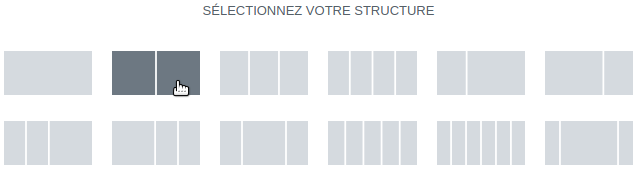
2
Sélectionner la structure prédéfini

3
Votre nouvelle section est prête à recevoir des widgets

Il vous est possible d’imbriquer une section dans un autre, la seule manière de procéder est de cliquer/déposer un widget Section interne dans votre section sur la page. Vous ne pouvez néanmoins pas imbriquer plusieurs sections interne entre elles.

Exemple d’une section interne dans une section :

Validation du contenu
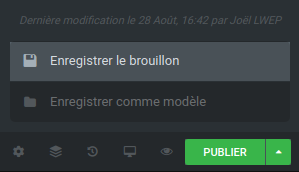
Une fois votre édition terminée vous pourrez enregistrer vos modifications via les options en bas du panneau Elementor.
Cliquez sur le bouton Publier pour sauvegarder vos modifications et les rendre accessibles sur le site
ou
Cliquez sur la flèche puis sur le bouton Enregistrer le brouillon pour sauvegarder vos modifications sans les rendre accessibles sur le site

Pour quitter Elementor :
1
Cliquer sur ce bouton en haut du panneau Elementor
2
Cliquez sur le bouton REVENIR À L'ÉDITEUR WORDPRESS